
Crayon是WordPress上一个很好用的代码高亮/代码框插件,能很方便地展示我们贴出来的代码,比如这样:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> </head> <body> Hello World. </body> </html> |
不过这个插件很久很久都没有更新了,最近发现WordPress不知道从哪个版本开始加了一个站点健康检查,其中有一点就是推荐将php版本升至7.3及以上。
在PHP7.3中这个插件是无法正常工作的,另外就是通过AJAX/PJAX刷新的主题没有主动引入这个插件的话,会出现代码框无法复制、加载不全的问题,这里就简单记录一下我解决这些问题的过程。
一、PHP 7.3
其他的插件都还好,就Crayon这个插件因为太古老了出现了很多的报错。在查阅了相关的资料之后查询到有一个国外友人@Crunchify修复了这个问题。对于问题修复的详细经过请参考作者博客,修复后的插件也已经发布到GitHub,如果需要的话可以自行前往作者那里进行下载。
二、修改中文
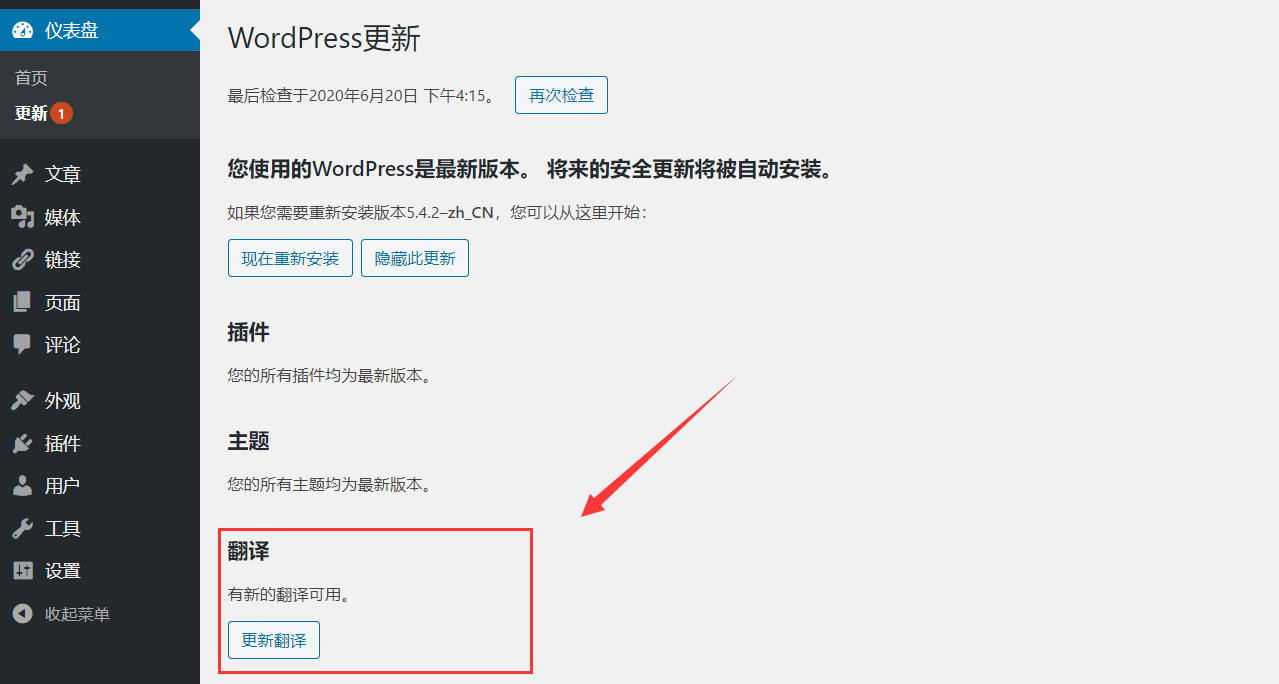
Crayon本身具有中文翻译,但是不知道为什么在WordPress官方更新通道似乎有一点问题,中文语言实际上一直收到的是空的翻译。
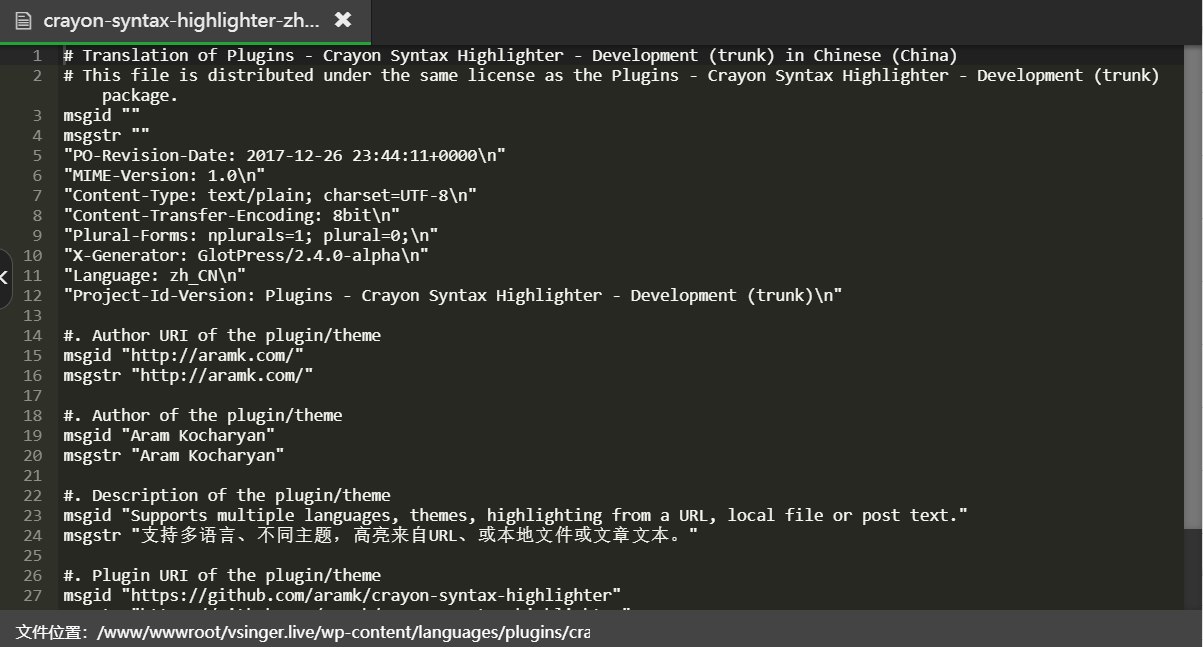
Crayon插件中的中文翻译是在插件目录中的/trans下的crayon-syntax-highlighter-zh_CN.mo和crayon-syntax-highlighter-zh_CN.po两个文件,网上的说法是直接拷贝到插件的翻译目录/wp-content/languages/plugins覆盖原有的两个文件即可。不过实际上当你覆盖了之后你就会发现WordPress总会提示你更新翻译,而更新完后复制的中文翻译就没了。

你点了更新后去查看翻译那里会发现底下内容是空的,插件中自带的翻译都没了。对比两个文件可以看出来中文的那个语言文件头部没有翻译的版本信息,所以一直需要从WP的源请求翻译文件(除了中文似乎都不缺头部这一部分的信息)。

知道了问题解决起来也很简单,保留从WP获取的翻译文件头部的信息,将插件内的中文翻译粘贴到底下就可以了,这样就不会再有更新提示了。修改后的翻译文件我也发在这里,如果自己不想修改直接下载修改后的翻译放在/wp-content/languages/plugins覆盖原文件即可。
翻译下载:点击前往
三、PJAX引入
之所以在PJAX的主题中会出现代码框加载不完全的问题,是因为在PJAX刷新中并没有运行/js/min/下的crayon.min.js。那天有人在主题的群里询问了这个问题,然后搜索了一下如何引入这个js,最终在@solstice23的博客中找到了答案,原文链接(点击前往)。
解决方案的思路就是把这个JS的内容塞进一个function函数,然后在PJAX结束的位置引入这个函数,这样就可以保证这个JS能够运行。
|
1 2 3 4 |
function crayon_pjaxload(){ window.eval("原有的JS代码"); } crayon_pjaxload(); |
也放个修改后的文件(点击下载);修改完成后去你的主题中引导PJAX的JS中,一般是app.js,如果不是的话可以以pjax为关键词在主题的*.js中搜一下。

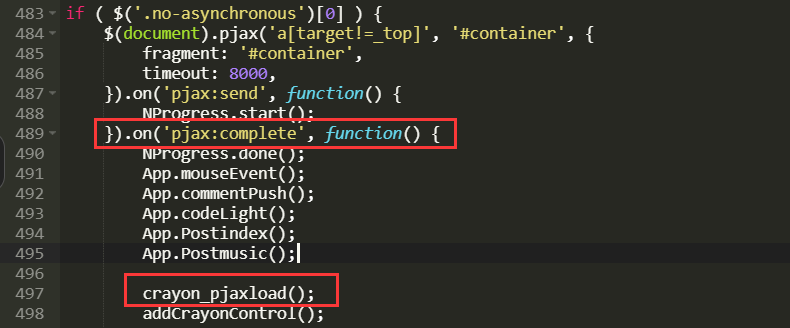
找到PJAX结束的位置,比如Inspire就是pjax:complete,在下面运行的函数中加上我们刚才修改定义的函数:
|
1 2 |
crayon_pjaxload(); addCrayonControl(); |
刷新CDN以及浏览器的缓存,插件加载就正常了;如果要打开插件中的全局加载,你需要修改一下crayon.te.min.js;个人感觉没必要,修改方法大同小异如果你有需要就自己去改吧!
题外话,折腾这么久总算把这个问题解决了,Crayon也确实老了,不知道以后会不会有更轻量更美观的代码高亮插件出来呢?(其实过渡也挺麻烦的)
*转载无需询问,请注明文章中的原作者信息

highlightjs 高亮 js用这个方法不行… 难搞
我想请教一下dalao,要是51la的统计代码怎么弄进pjax?
piax:complete里引入执行 点击前往开源的话可以自己改噻~