CloudFlare官方之前已经宣告了CloudFlare Partner项目将于年底彻底停止服务,在那个公告发出来之后博主看到不少通过Partner/Plesk接入的用户担心DNS管理的问题;除此之外,在近几年中第三方Partner面板跑路之后总有不少人寻找新的面板站点。

博主恰好不是那种喜欢把账号随便绑定到Partner的人,几个月前就开始用Dnsflare了,最近恰好Vercel账号被封就研究了一下Dnsflare更简单的部署,在这做个简单的记录~
一、引言
实际上,Partner接入后对DNS记录的管理并不是必须通过Partner的面板,他们最终都是通过CloudFlare API实现的记录管理,因此我们也可以直接用账户的GlobalAPI KEY和API KEY对记录进行管理。实现直接通过API密钥的管理并不困难,大家常用的TlOxygen面板就能够支持,只需要安装时在设置中将Host KEY所在行注释掉,然后就可以通过邮箱+账号GlobalAPI KEY登陆。这样操作的缺点显而易见,GlobalAPI KEY每次查看必须要登陆账号并输入hCaptcha验证码,并且这个密钥拥有账号最高权限,不管是易用性还是安全性都不是很好。

一次偶然的机会,看到有人讨论的时候提到了Dnsflare这个项目,可能是作者在Github对项目简介写的过于简单了(部署到Vercel的具体步骤都没有描述),这个项目Star并不多。
Dnsflare 项目地址:https://github.com/5aaee9/Dnsflare
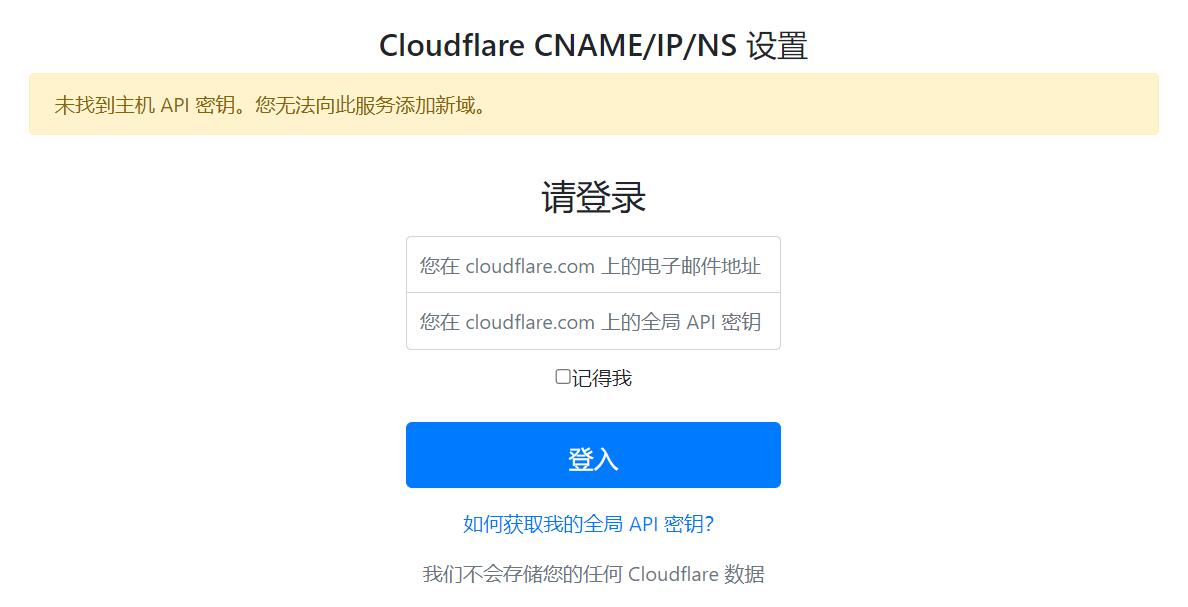
除了具有基于Vue.js更友好美观的界面外,这个项目相比TlOxygen有两个明显优势,一个是支持生成的子API密钥进行登陆管理,其次是所有的API访问请求都是在本地浏览器执行的(对api.cloudflare.com的反代仅解决跨域问题),不需要像TlOxygen一样在服务端由php进行处理。以下是一个简单的对比:
| 项目 | TlOxygen | Dnsflare |
| 构建方式 | php | npm |
| Global API密钥认证 | 支持 | 支持 |
| 子API密钥认证 | 不支持 | 支持 |
| API请求处理方式 | 服务端处理 | 本地浏览器处理 |
二、面板部署
Vercel
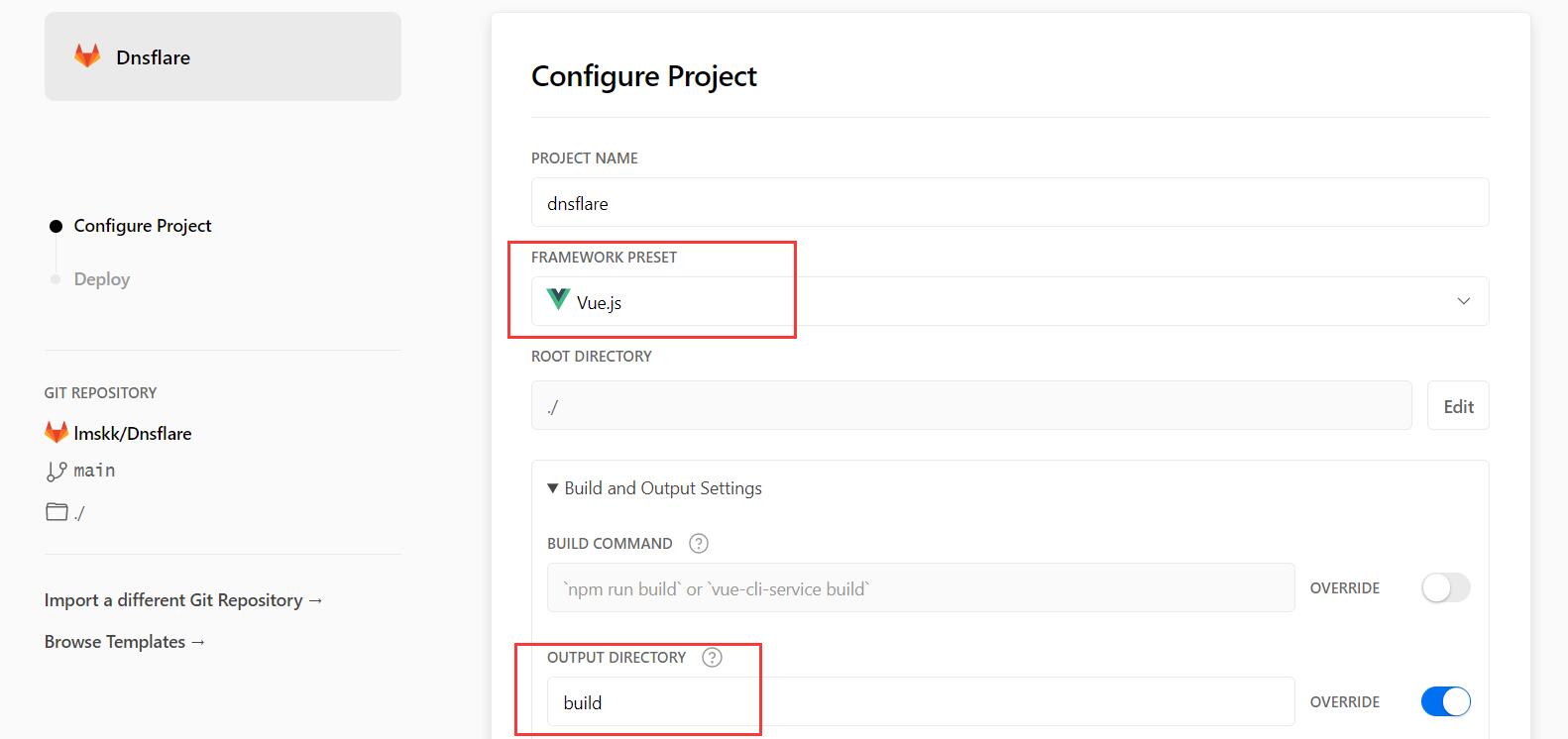
作者@5aaee9设计就是部署到Vercel的,部署到Vercel的话直接一站式解决了反代+静态站点托管的问题。如果要自己的搭建的话,可以fork以下原作者的GitHub项目,然后直接在Vercel选择你fork的项目进行部署。配置上只需要把FRAMEWORK PRESET改成Vue.js、把OUTPUT DIRECTORY改成build即可(作者近期更新后变为输出到dist目录,请注意源码版本)。

Dnsflare是本地浏览器发起请求去API,如果觉得麻烦直接使用作者的就可以:
CloudFlare
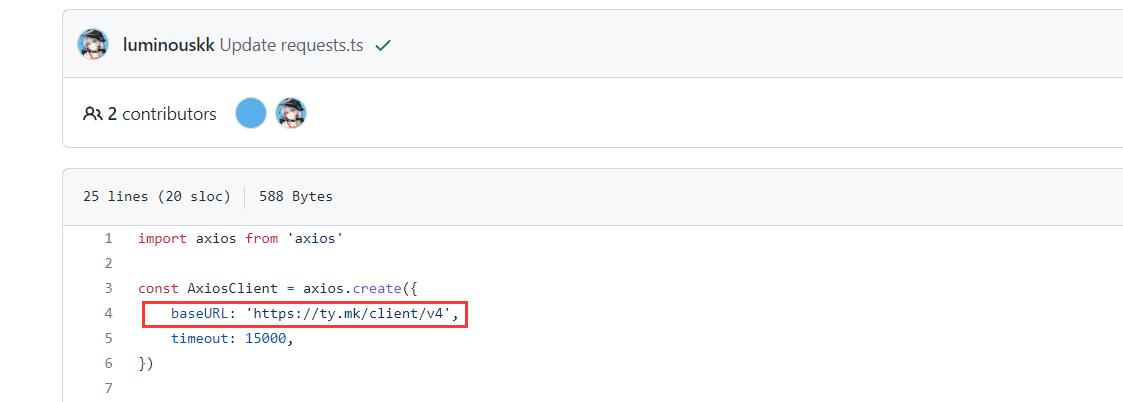
如果不使用Vercel的话,可以使用CloudFlare Workers对API进行反代解决跨域问题,编译好的静态页面可以随意托管到任何平台,只需要把API地址修改到你自己的反代。源码中全局API路径位于/src/utils/requests.ts第4行baseURL。

自己本地编译的话与函数平台并无二致,只是需要本地安装npm环境,下载源码解压后在目录中执行npm install安装依赖后再执行npm run build进行编译。编译后的文件中API地址位于build.*.js第2258行baseURL,依照反代路径进行相应修改即可。我这里提供了一个我编译好的版本,如果有需要可以自取(修改的话在里面搜索ty.mk即可快速定位)。
GitHub:https://github.com/luminouskk/Dnsflare/releases/tag/1.0
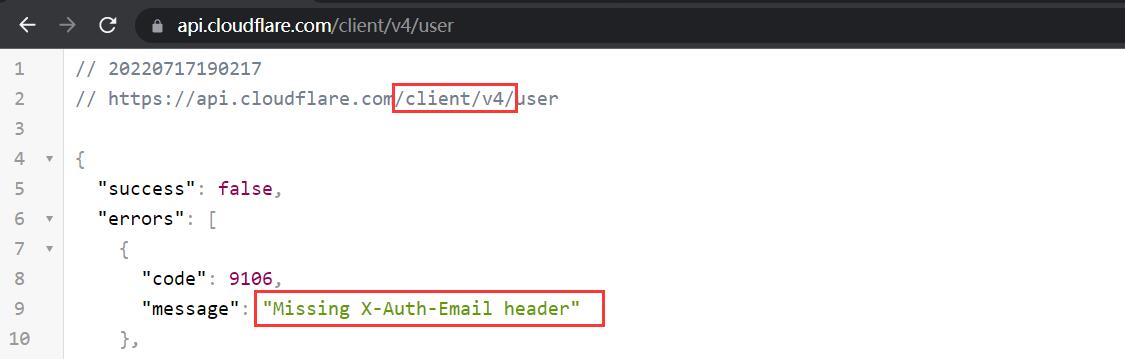
Workers反代解决跨域问题的配置参考自@七夏浅笑 ,我之前最简单的配置在认证的时候会丢失一些信息导致无法认证成功。给出配置反代的地址是https://api.cloudflare.com。反代设置完成后,可以通过在自己反代的地址后面加上/client/v4/user查看有无认证失败消息来进行测试。

依此配置,你应当在Dnsflare中BaseURL填入的字段就应该是https://反代/client/v4,按照你的爱好你还可以将路径中/client/v4部分隐藏或者替换成其他路径,相应在Dnsflare的源码中进行修改即可。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
async function handleRequest(request) { const { origin, pathname, searchParams } = new URL(request.url); const param = searchParams.toString() ? "?" + searchParams.toString() : ""; const requestHeaders = request.headers.get("Access-Control-Request-Headers"); const requestMethod = request.headers.get("Access-Control-Request-Method"); const requestOrigin = request.headers.get("Origin") ? request.headers.get("Origin") : origin; // 响应预检请求 if (request.method == "OPTIONS") { return new Response('{"Access": "OPTIONS"}', { status: 200, headers: { //"Access-Control-Allow-Origin": requestOrigin ? requestOrigin : "*", //不限制请求来源 "Access-Control-Allow-Origin" : "https://cf.120712.xyz", //限制CROS域名,改成你自己的 "Access-Control-Allow-Credentials": "true", "Access-Control-Allow-Headers": requestHeaders ? requestHeaders : "*", "Access-Control-Allow-Methods": requestMethod ? requestMethod : "*", "Content-Type": "application/json" } }); } // 处理正式请求 const newRequest = new Request("https://api.cloudflare.com" + pathname + param, request); // 请求头删除来源 newRequest.headers.set("referrer-policy", "no-referrer"); newRequest.headers.delete("Referer"); newRequest.headers.delete("Origin"); // 发起请求 const response = await fetch(newRequest); const newResponse = new Response(response.body, response); // 处理响应 newResponse.headers.set("Access-Control-Allow-Origin", requestOrigin ? requestOrigin : "*"); newResponse.headers.set("Access-Control-Allow-Credentials", "true"); newResponse.headers.set("Access-Control-Allow-Headers", requestHeaders ? requestHeaders : "*"); newResponse.headers.set("Access-Control-Allow-Methods", requestMethod ? requestMethod : "*"); newResponse.headers.set('Access-Control-Expose-Headers', '*'); newResponse.headers.set("Content-Type", "application/json"); return newResponse; } addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)); }) |
这里提供一个博主搭建好的演示给大家测试使用(里面也放入了TlOxygen,可以自行对比体验),只要博主还在用就不会关掉~
三、密钥认证
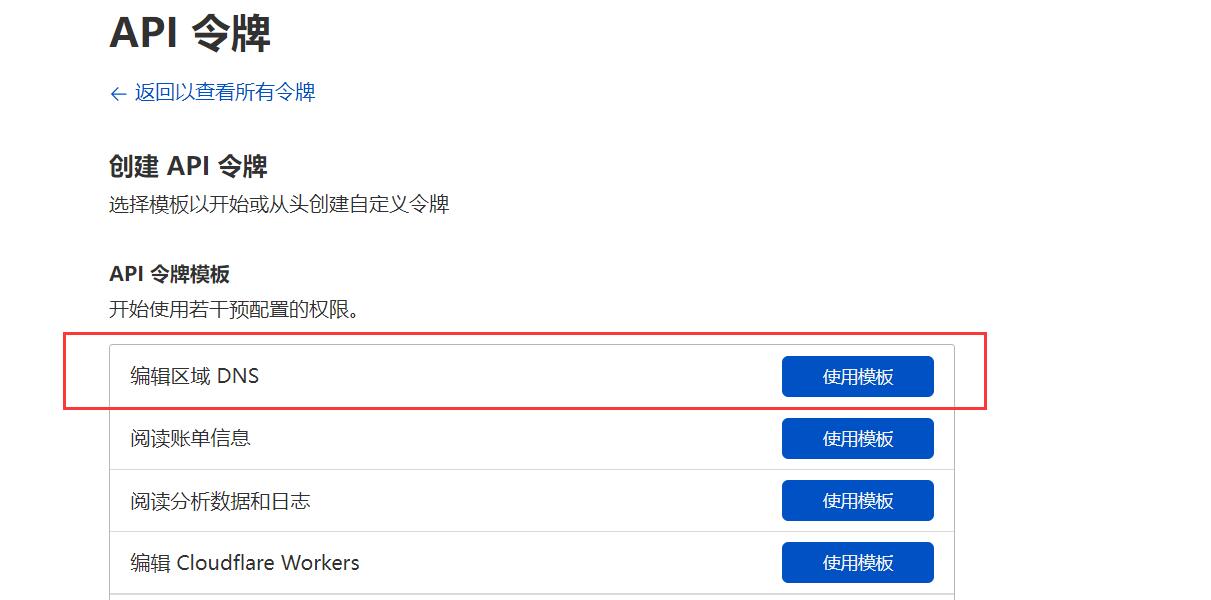
获取GlobalAPI KEY的方式就不在文中赘述了,简便快捷的子API密钥可以通过【我的个人资料】-【API令牌】中进行生成(点击前往)。点击【创建令牌】,选择【编辑区域DNS】的模板

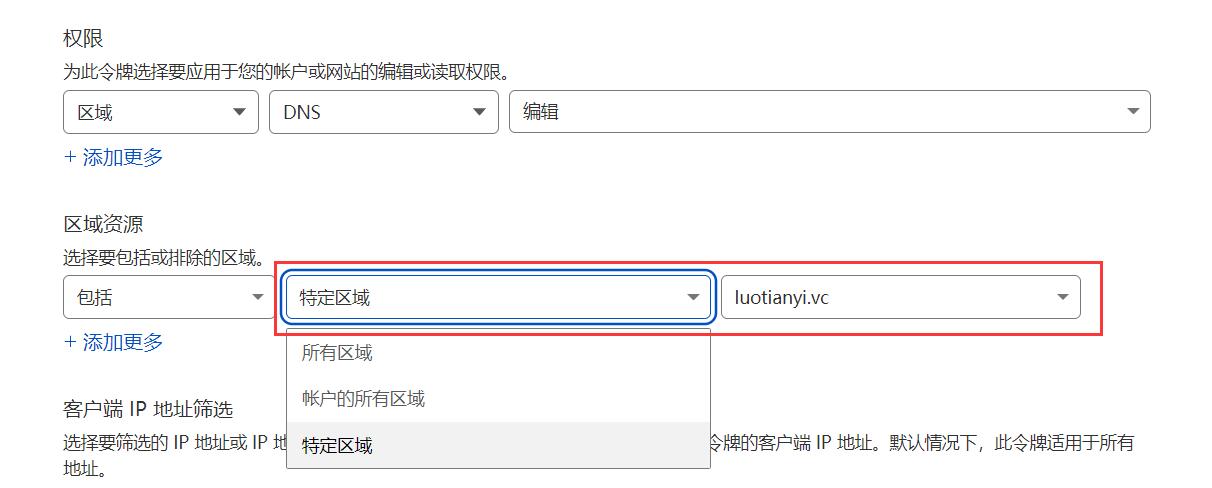
在此处选择你允许该子API(令牌)访问的账户和域名,按照你的需要进行配置即可。它的配置很灵活,圈定好授予的权限范围拿来共享给其他人都很方便。

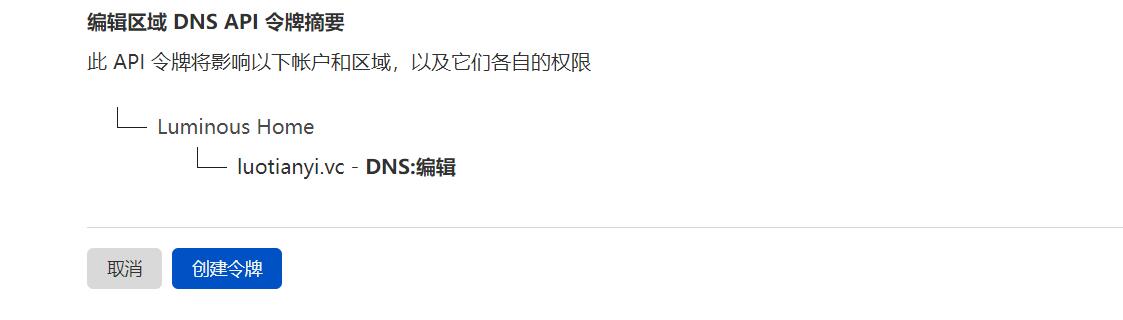
在摘要中可以简明地看到这个子API密钥能够管理的范围,创建令牌即可得到一串子API密钥。

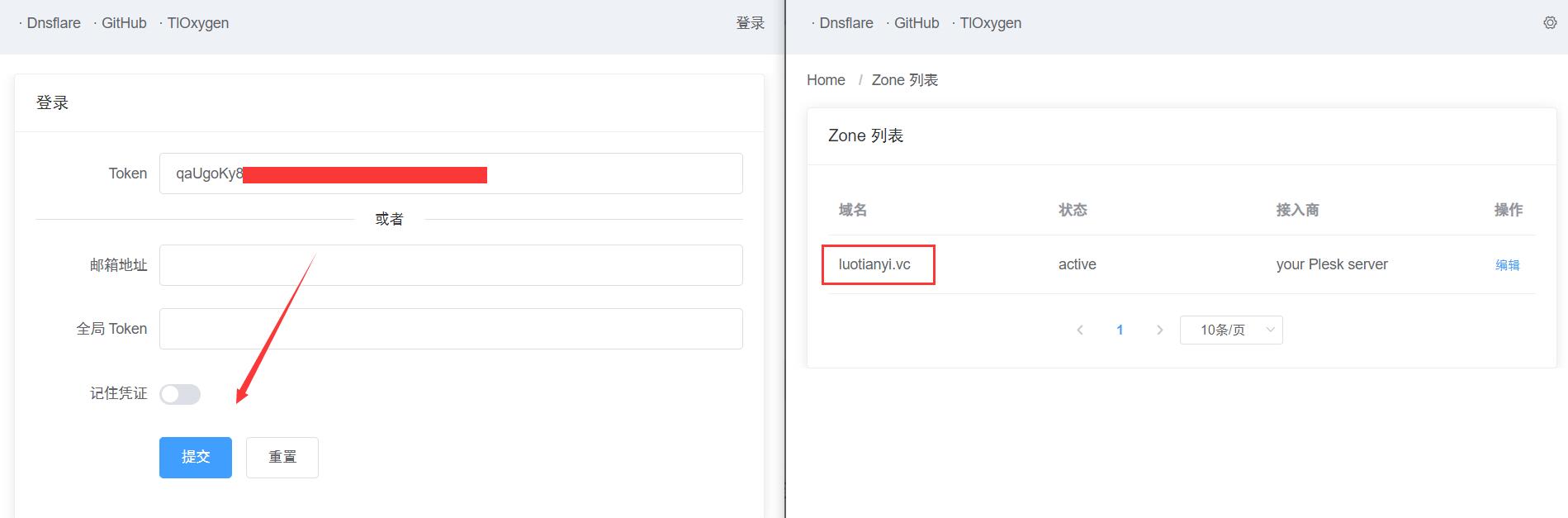
不需要邮箱,直接将子API密钥(令牌)填到Dnsflare中,点击登陆就可以进行管理了~如果下次使用,可以直接在API页面点击【投放】重置密钥,只需要几秒钟就能得到一个新的密钥。

四、结语
Dnsflare在使用上不止安全、方便,基于API的管理方式还可以连同NS接入的域名一同修改。通过简单的方式自己搭建一个或者使用现有免费托管平台上的都能保证其长期可用性,也不必再担心Partner跑路或者关停影响自己的使用了。
虽然发布了两年多,但是感觉知道这个项目的人并不多,博主觉得这个项目值得试试,再次感谢作者@5aaee9。
*分享文章,转载请勿带演示并注明出处

是否可以支持?docker部署
最新版部署或更新到Vercel,需要重新配置环境变量,如果cloudflare API不是全局API,也要API权限。
[链接](https://github.com/5aaee9/Dnsflare/issues/27)
build改为了dist,这样的话就变成了Vercel的默认参数部署更加简便。管理的时候,即使是子API也要授予对应的管理权限才可以,只修改DNS记录的话仅需文中一个。本文撰写的时候是早些的版本,还没有修改SSL证书的功能,如果需要请根据作者文档进行使用。api.xxx.com反代api.cloudflare.com,dns.xxx.com从pages部署,结果提示token错误。什么原因呢?
那就是新域名没办法cname接入了,只能用于修改现有的。
所以这个面板能自选ip吗?
Hey,机缘巧合下又刷到博主了(上次是去年。部署使用了一下,这个面板真的简洁实用,挂个CDN比官方快多了。感谢分享!感谢作者@5aaee9
部署到cloudflare pages好像也不错
博主大佬想问下nginx怎么解决反代跨域问题啊
确实比原版面板舒服,十分简洁。
你好你好